This is the third tutorial in selenium-java sereis. In the last tutorial, we had studied about identifying the elements on a webpage. In this tutorial we are going to study about how to work with different web browsers!
What you will Learn (Ctrl+Click to follow link):
Working with Chrome Browser
Working with Firefox Browser
Working with Internet Explorer browser
Launch all the 3 browsers
Working with Chrome Browser:
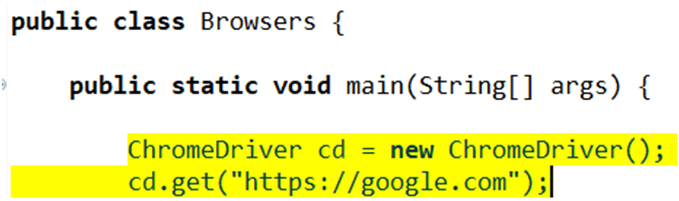
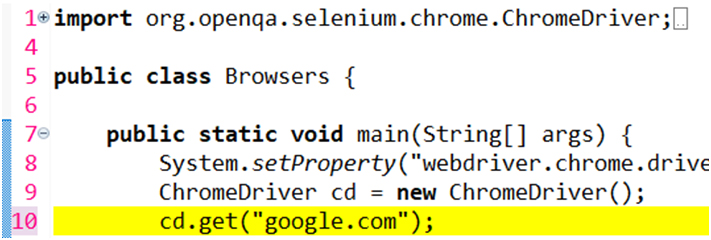
In the DAY1 project that we had created earlier, create a new class ‘Browsers’. Create an instance of ChromeDriver & navigate to a url, write below 2 lines:
ChromeDriver cd = new ChromeDriver();
cd.get(“https://google.com”);
Make sure to import org.openqa.selenium.chrome.ChromeDriver;
Figure 1
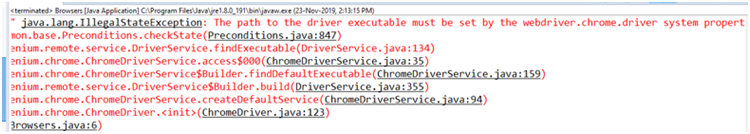
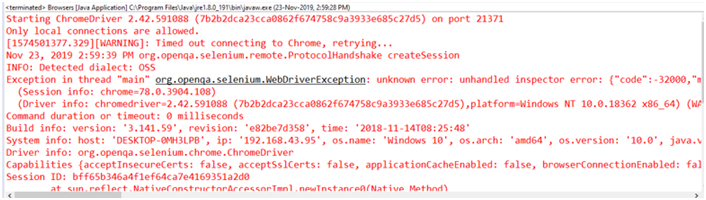
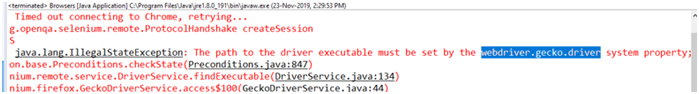
Run, you will see an IllegalStateException. This says that the path to driver executable must be set by chrome driver
Figure 2
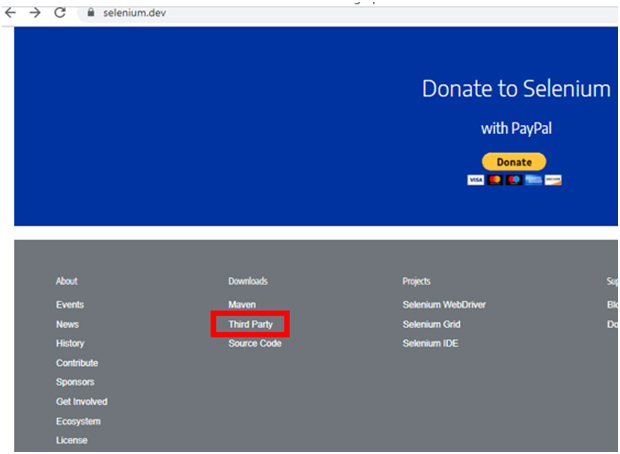
To resolve this exception, go tohttps://selenium.dev/ and come to the page bottom. You would see ‘Third Party’ link
Figure 3
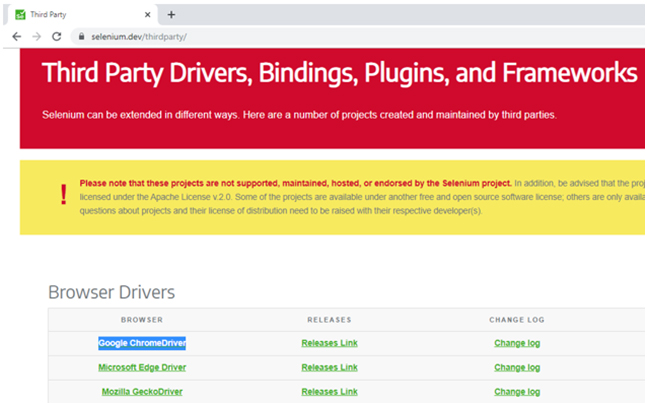
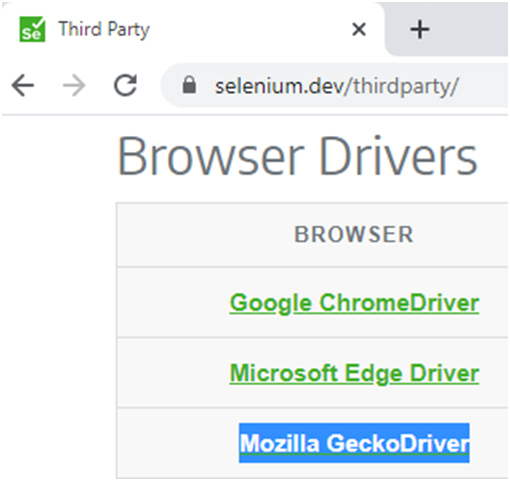
Click this link, the below page would come up
Figure 4
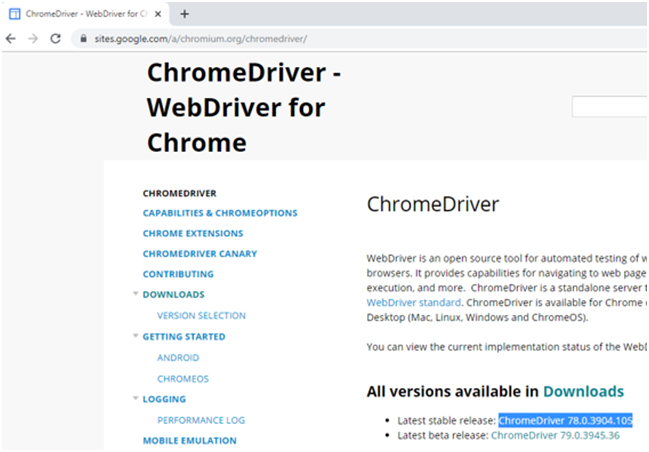
Under the ‘Browser Drivers’ section, you would see ‘Google ChromeDriver’ link, see above. Click this link. The below page comes up that shows the latest stable release link
Figure 5
Click this link, the below page comes up
Also read: Configure Selenium-Java Webdriver in Eclipse
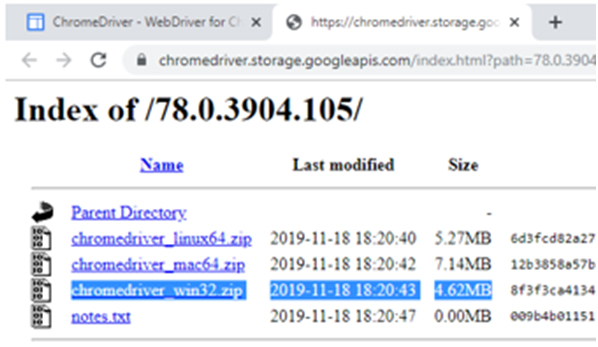
Figure 6
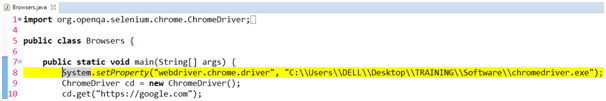
Download win32 zip file andextract zip in a location. This zip file contains chromedriver.exe. Add below line in the script
System.setProperty(“webdriver.chrome.driver”, “C:\\Users\\DELL\\Desktop\\TRAINING\\Software\\chromedriver.exe”);
Figure 7
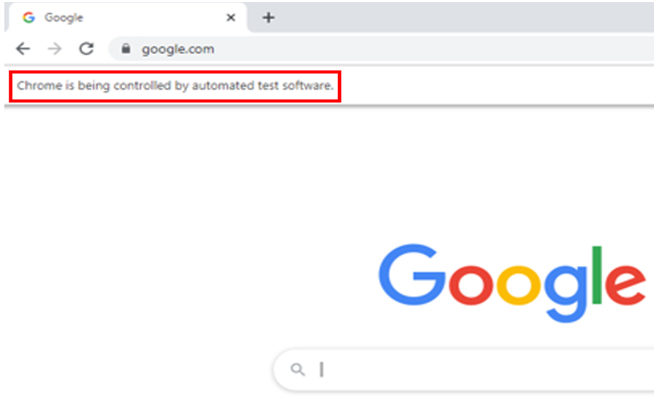
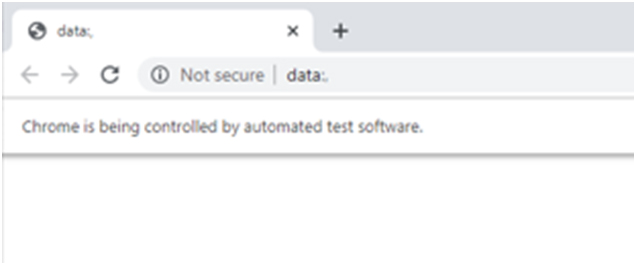
Run, we no more see the exception, the chrome launches and navigates to google.com.Notice the message at the top LHS “Chrome is being controlled by automated test software”. So we have created our first selenium script successfully!
Figure 8
Now remove the protocol https from line#10
Figure 9
Re-run the script. This time a blank browser opens that does NOT navigate to google.com.
Figure 10
We get a WebDriverException as seen below. So protocol is very important
Figure 11
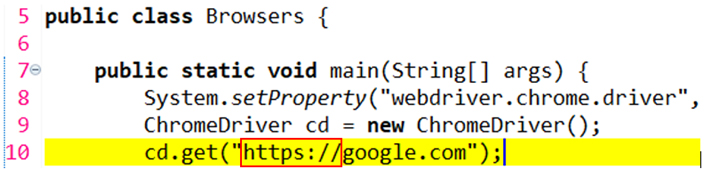
Let us re-add the https protocol
Figure 12
So this is how we work with chrome browser to automate our scripts.
Let us comment the 3 lines code that we have written for chrome browser
Figure 13
Working with Firefox Browser:
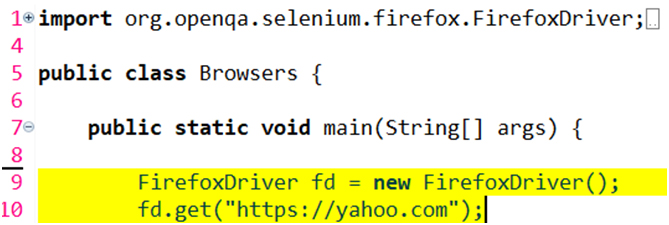
Create an instance of FirefoxDriver & navigate to a url, write below 2 lines:
FirefoxDriver fd = new FirefoxDriver();
fd.get(“https://yahoo.com”);
Make sure to import org.openqa.selenium.firefox.FirefoxDriver;

Figure 14
Run, we will get IllegalStateException saying that gecko driver is missing, see below
Figure 14
Go to https://selenium.dev/thirdparty/ , you would see ‘Mozilla GeckoDriver’ link
Figure 15
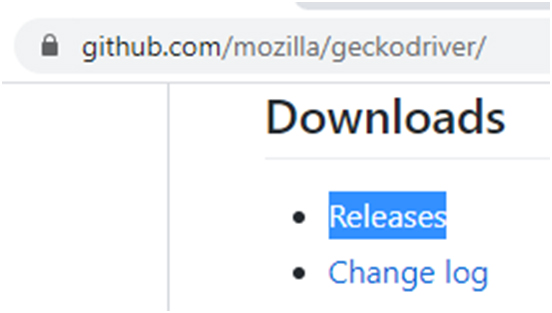
Click this link, below page comes up where you would see ‘Releases’ under ‘Downloads’ section
Figure 16
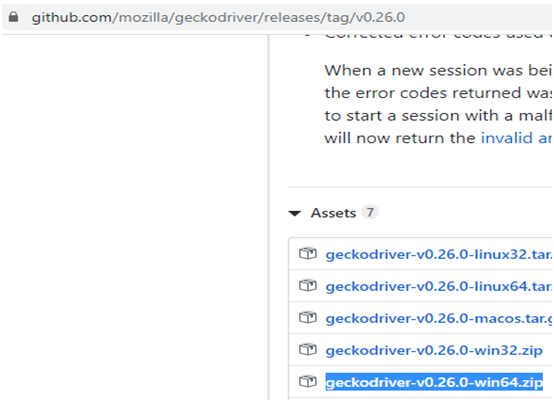
Click ‘Releases’, come to the page bottom, download & unzip geckodriver win64 in your local m/c
Figure 17
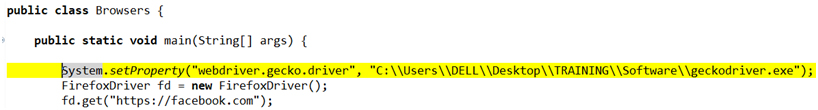
Now add below line
Figure 18
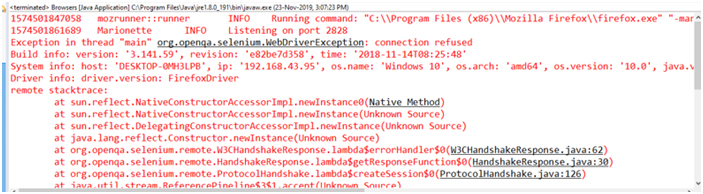
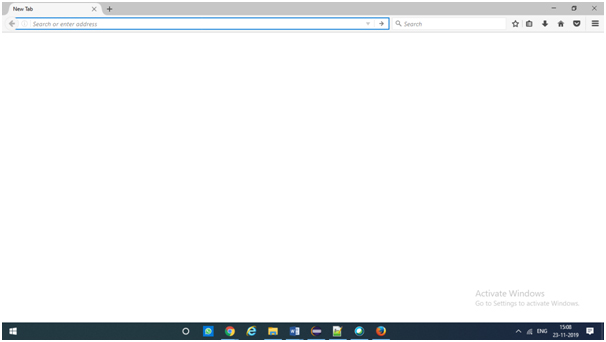
Run, you might still get WebDriverException, a blank firefox window might open that does not navigate to url (see figure 20)
Figure 19
Figure 20
To fix this issue, install latest FF versionhttps://www.mozilla.org/en-US/firefox/new/
After installing latest firefox, re-run the script, the error should get resolved, firefox browser should launch & navigate to facebook.com
Figure 21
So this is how we work with firefox browser to automate our scripts.
Let us comment the 3 lines code that we have written for firefox browser
Working with Internet Explorer browser:
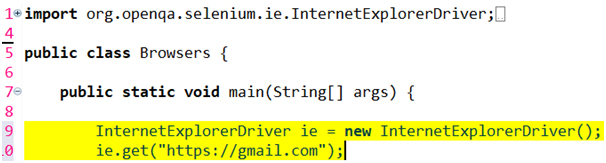
Create an instance of InternetExplorerDriver & navigate to a url, write below 2 lines:
InternetExplorerDriver ie = new InternetExplorerDriver();
ie.get(“https://gmail.com”);
Make sure to import org.openqa.selenium.ie.InternetExplorerDriver;
Figure 22
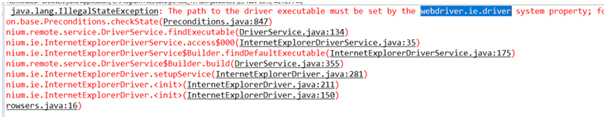
Run, we will get an IllegalException
Figure 23
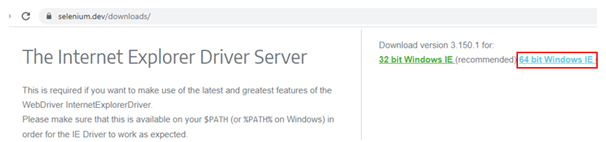
Go to https://selenium.dev/downloads/& download 64 bit Windows IE
Figure 24
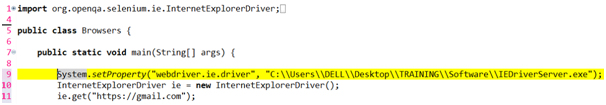
Let us add the below line
Figure 25
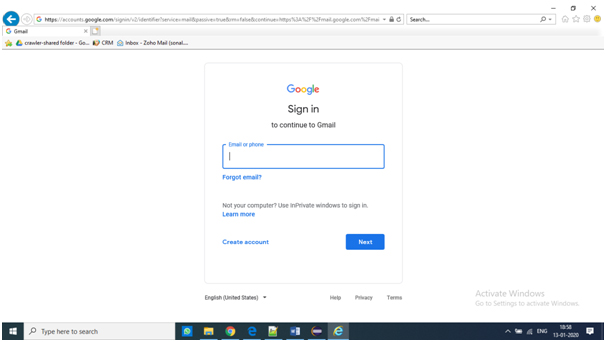
Run the script, IE browser opens & navigates to gmail.com
Figure 26
Launch all the 3browsers:
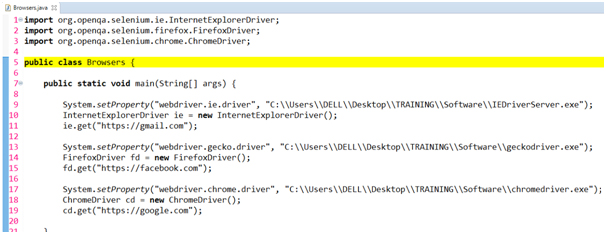
Let us uncomment all 3 browsers
Figure 27
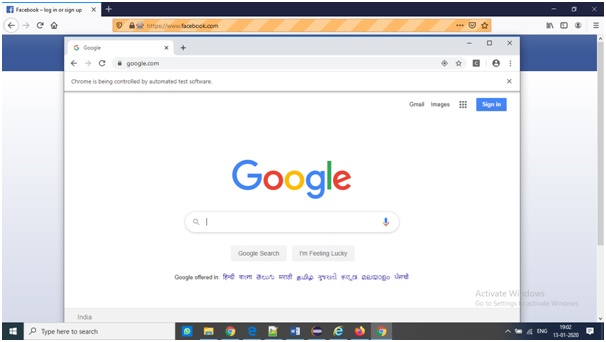
Run, we see 3 browsers open
Figure 28
So in this tutorial, we have seen how to work with different browser types: chrome, firefox, IE.
In the next tutorial, we would study about Web Driver Interface
Thank you for reading!