Relative Locators ‘above’ method in Selenium 4
Welcome to 2nd article in Selenium 4 series. We would learn about new feature ‘Relative Locators’ in Selenium 4. Lets start!
What you will Learn:
- Relative locators – Introduction
- Relative Locator ‘above’ method
- Another Example
- Code snippet for example 1
- Code snippet for example 2
Relative Locators – Introduction
Relative locators is a new advancement that got introduced in Selenium 4. We can use the relative locator functions like above, below, toLeftof, toRightOf, near
Relative Locator ‘above’ method
Launch the website
https://opensource-demo.orangehrmlive.com/
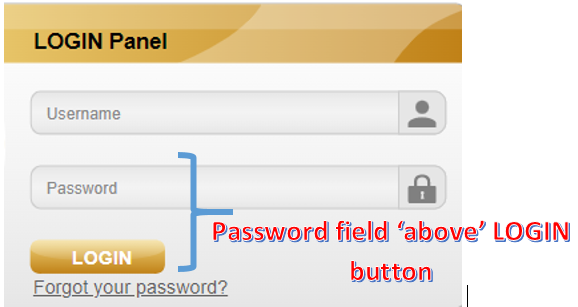
The use case is: we want to locate the ‘Password’ text box field that is above the ‘LOGIN’ button and then write some text inside the ‘Password’ field (see figure below).
You might be wondering as to why do we need to do that? Why can’t we simply locate the ‘Password’ field and write some text into it? Why should we use the ‘above’ method to locate ‘Password’ field that is above the LOGIN field?
The answer to this question is that, there might be a scenario in which a specific element does not have a unique identifier (example: id, name, class etc). In this scenario, we can look for another element that has a unique property and then use relative locator methods to identify another element that does not have unique property.

Let us assume here that ‘Password’ field does NOT have a unique property to identify it. Hence we would be taking the help of LOGIN button to locate ‘Password’ field.
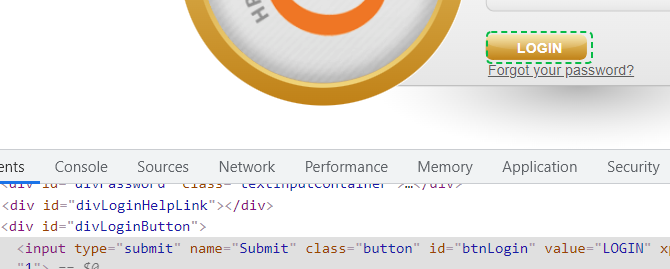
Let us see in practical. On inspecting LOGIN button, we see it has unique ‘id’ property that we can use

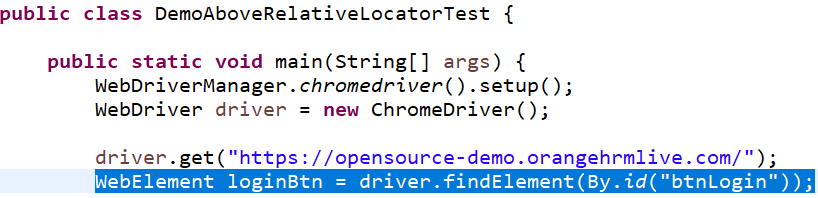
So we can write as shown below

Next let us inspect ‘Password’ text field. Notice that it is represented by tagname ‘input’. Notice that ‘Password’ field does have the unique ‘id’ property, but for time being, just assume that ‘id’ property is not present

Let us now type driver.findElement(RelativeLocator.)

As seen above, we can see ‘with’ method inside the RelativeLocator class.
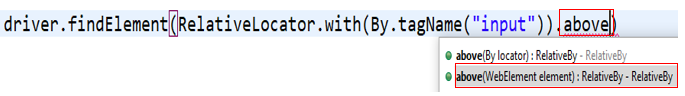
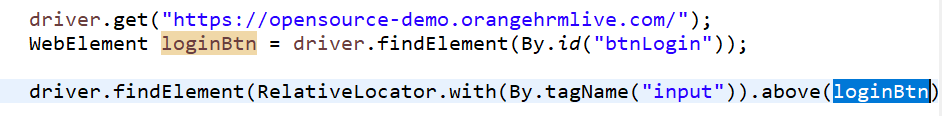
Next, see below. There is ‘above’ method that we can use to identify another element that is above LOGIN button

We are now asking selenium to locate an element above loginBtn element whose tagname is ‘input’

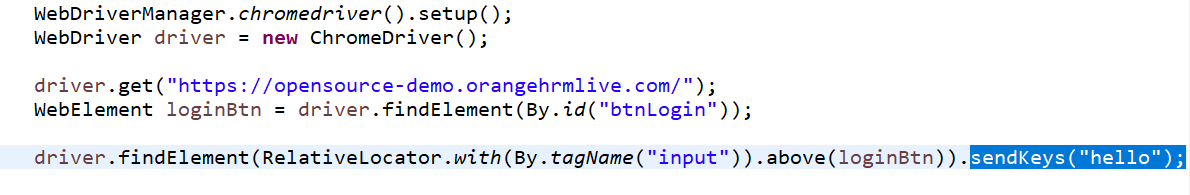
Next, let us send some keys to this password field

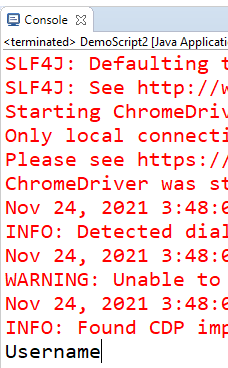
Save and run the script. Notice below that selenium has successfully located the ‘Password’ field above the LOGIN button and typed the text inside it

Also Check: Selenium Online Training
Another Example
Let us take another example. Launch
https://www.way2automation.com/angularjs-protractor/registeration/#/login

Inspect Username, Password and Username *
Notice below that all 3 are represented by tagname ‘label’ and none of them have a unique property
![]()
![]()
![]()
The below code will help us get the text of Username label

Run this code.
Notice below that the console output prints the text Username

Similarly the below code fetches Password


Similarly the below code fetches Username *


This is how we can use the relative locator’s above method.
Also Check: Selenium Python Training
Code snippet for example 1
package sel4scripts;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.locators.RelativeLocator;
import io.github.bonigarcia.wdm.WebDriverManager;
public class DemoAboveRelativeLocatorTest {
public static void main(String[] args) {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.get(“https://opensource-demo.orangehrmlive.com/”);
WebElement loginBtn = driver.findElement(By.id(“btnLogin”));
driver.findElement(RelativeLocator.with(By.tagName(“input”)).above(loginBtn)).sendKeys(“hello”);
}
}
Code snippet for example 2
package sel4scripts;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.locators.RelativeLocator;
import io.github.bonigarcia.wdm.WebDriverManager;
public class DemoScript2 {
public static void main(String[] args) throws InterruptedException {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.get(“https://www.way2automation.com/angularjs-protractor/registeration/#/login”);
Thread.sleep(2000);
WebElement uname2Field = driver.findElement(By.id(“formly_1_input_username_0”));
System.out.println(driver.findElement(RelativeLocator.with(By.tagName(“label”)).above(uname2Field)).getText());
}
}
Thank you for reading!
Also Check: API Testing Training
