Relative Locator methods (below, near, toRightOf, toLeftOf) in Selenium 4
Welcome to 3rd article in Selenium 4 series. Please read the previous tutorial before you read this one.
What you will Learn:
- Relative Locator ‘below’ method
- Relative Locator ‘near’ method
- Relative Locator ‘toRightOf’ method
- Relative Locator ‘toLeftOf’ method
- Code snippets
Relative Locator ‘below’ method
The ‘below’ method is exactly opposite of ‘above’ method that we saw in previous article.
To understand this, launch the website
https://www.way2automation.com/angularjs-protractor/registeration/#/login
The use case is: we want to locate the ‘username description’ text box that is below the ‘Username *’ label and then write some text inside this field

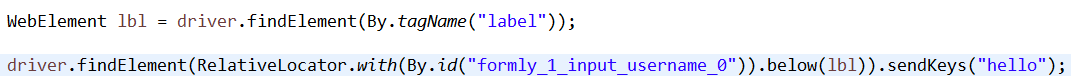
So we can write the below 2 lines using the ‘below’ method (self-explanatory)

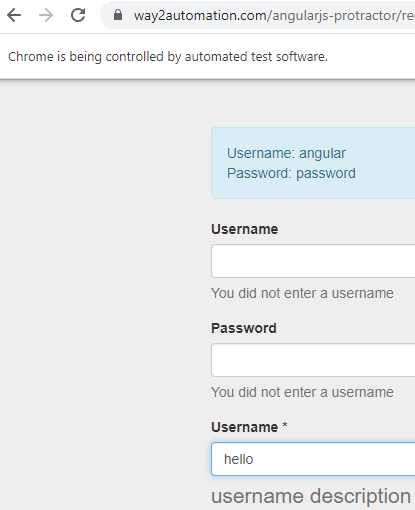
Save and run the script. Notice below that selenium has successfully located the ‘username description’ text field below the ‘Username *’ label and typed the text inside it

Relative Locator ‘near’ method
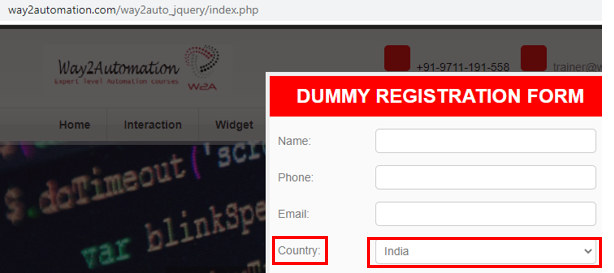
Launch https://www.way2automation.com/way2auto_jquery/index.php

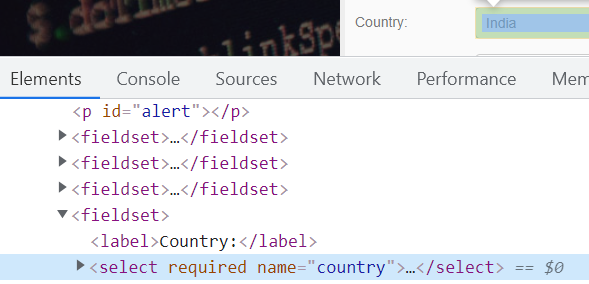
If you notice above, ‘Country’ label is near dropdown field.
The dropdown can be represented by ‘name’ property

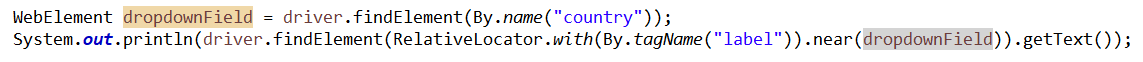
So let us try to fetch the text of ‘Country’ label that is near to dropdown field

Notice above that we have used the tagName ‘label’ to identify the element (an element will always have a tag name associated with it).
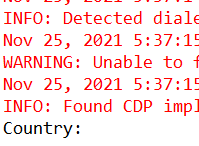
Save and run. See the console output as expected

Also Check: Selenium Python Training
Relative Locator ‘toRightOf’ method
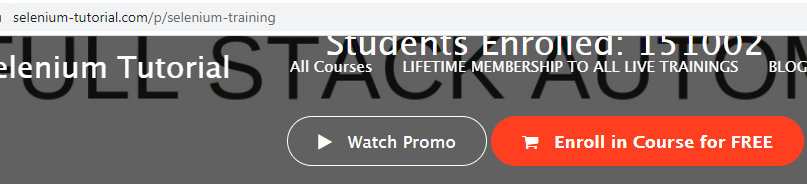
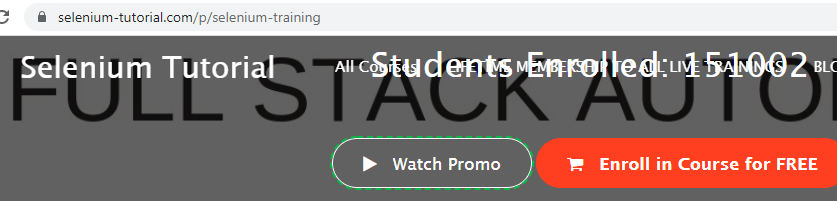
Go to the site https://www.selenium-tutorial.com/p/selenium-training

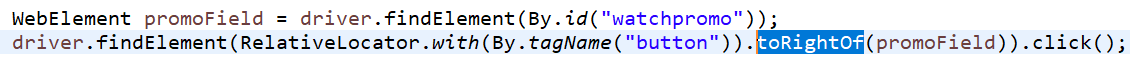
Notice above that ‘Enroll in Course for FREE’ is right to ‘Watch Promo’. So we can use toRightOf method and click ‘Enroll in Course for FREE’ as shown below

Notice above that we have used the tagName ‘button’ to identify the element (an element will always have a tag name associated with it).
Save script and run, notice below, the registration page opens

Relative Locator ‘toLeftOf’ method
toLeftOf method is opposite of toRightOf that we saw above.
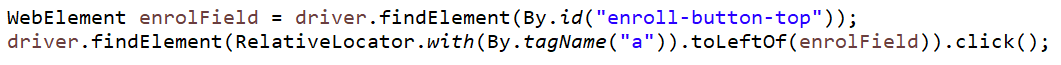
We can use this method to click ‘Watch Promo’ that is left of ‘Enroll in Course for FREE’

We can write below 2 lines to accomplish the purpose

Notice above that we have used the tagName ‘a’ to identify the element (an element will always have a tag name associated with it).
Save and run script, notice below that promo video page comes up

So this is how we use the relative Locator methods.
Also Check: Selenium Training Online
Code snippet (below)
public class DemoScriptBelow {
public static void main(String[] args) throws InterruptedException {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.get(“https://www.way2automation.com/angularjs-protractor/registeration/#/login”);
Thread.sleep(2000);
WebElement lbl = driver.findElement(By.tagName(“label”));
driver.findElement(RelativeLocator.with(By.id(“formly_1_input_username_0”)).below(lbl)).sendKeys(“hello”);
}
}
Code snippet (near)
driver.get(“https://www.way2automation.com/way2auto_jquery/index.php”);
Thread.sleep(2000);
WebElement dropdownField = driver.findElement(By.name(“country”));
System.out.println(driver.findElement(RelativeLocator.with(By.tagName(“label”)).near(dropdownField)).getText());
Code snippet (toRightOf)
driver.get(“https://www.selenium-tutorial.com/p/selenium-training”);
Thread.sleep(2000);
WebElement promoField = driver.findElement(By.id(“watchpromo”));
driver.findElement(RelativeLocator.with(By.tagName(“button”)).toRightOf(promoField)).click();
Code snippet (toLeftOf)
driver.get(“https://www.selenium-tutorial.com/p/selenium-training”);
Thread.sleep(2000);
WebElement enrolField = driver.findElement(By.id(“enroll-button-top”));
driver.findElement(RelativeLocator.with(By.tagName(“a”)).toLeftOf(enrolField)).click();
Thank you for reading!
Also Check: API Testing Training
