New Feature in Selenium 4 – How to take Full Page Screenshot of full Scrolling Web page
Welcome to 5th article in Selenium4 new features series.
What you will Learn:
- New Feature in Selenium 4 – How to take full scrolling webpage screenshot in firefox browser
- Code snippets
New Feature in Selenium 4 – How to take full scrolling webpage screenshot in firefox browser
Before we see the new feature, let us first quickly see the traditional way to capture full page screenshot for better understanding.
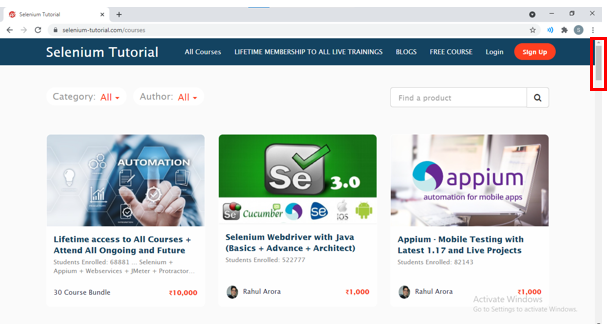
Launch the site
https://www.selenium-tutorial.com/courses

When we use the traditional way to capture the full page screenshot, it will only capture the page that you see above. The traditional approach will NOT capture the entire webpage (if you notice above, there is a webpage scrollbar that we can use to scroll down the page).
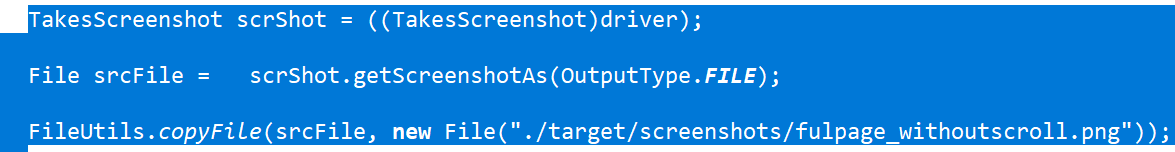
The below code represents the traditional approach to take the page screenshot

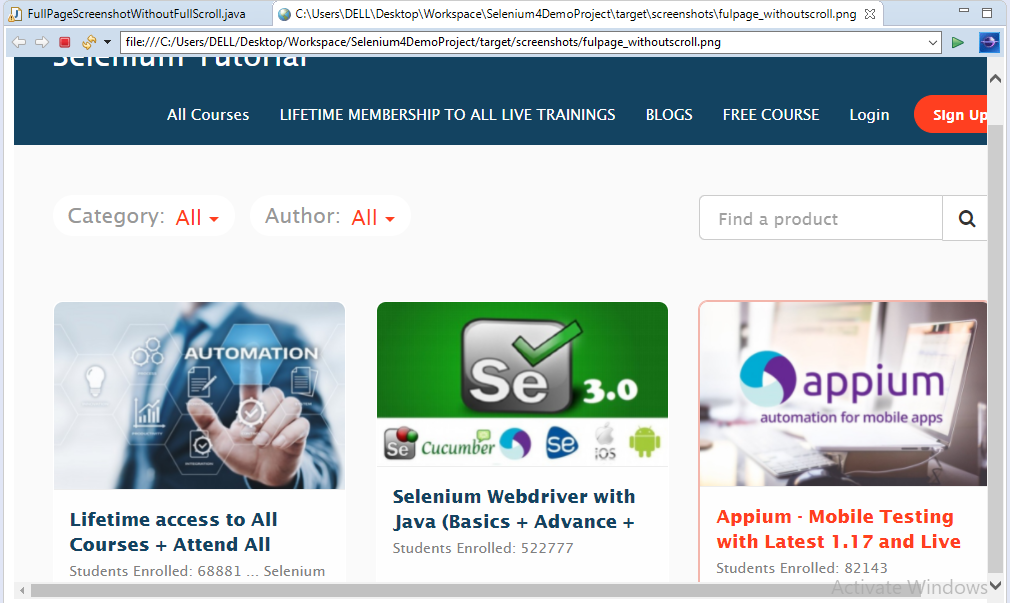
Let us run the script, notice below that, as expected, only the page snapshot has come up, we cannot scroll the screenshot

Next, let us see the new feature. Please note that this new feature ONLY works with firefox browser as of now.
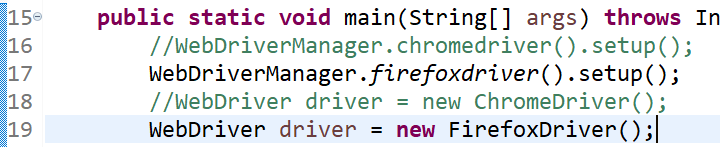
So let us comment lines 16 and 18. Insert the lines 17 and 19 to cater to firefox browser

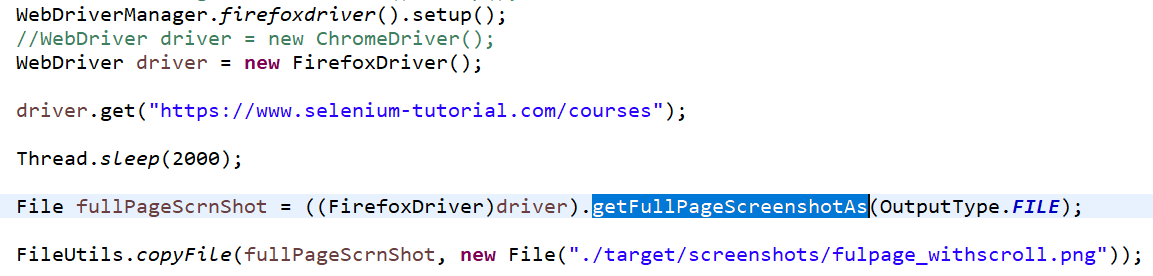
Next, we will typecast ‘driver’ into FirefoxDriver interface as shown below. We can then call the getFullPageScreenshotAs method
File fullPageScrnShot = ((FirefoxDriver)driver).getFullPageScreenshotAs(OutputType.FILE);
Once we do that, we can then write the below standard line to copy the image to new location:
FileUtils.copyFile(fullPageScrnShot, new File(“./target/screenshots/fulpage_withscroll.png”));
So our script looks like as shown below:

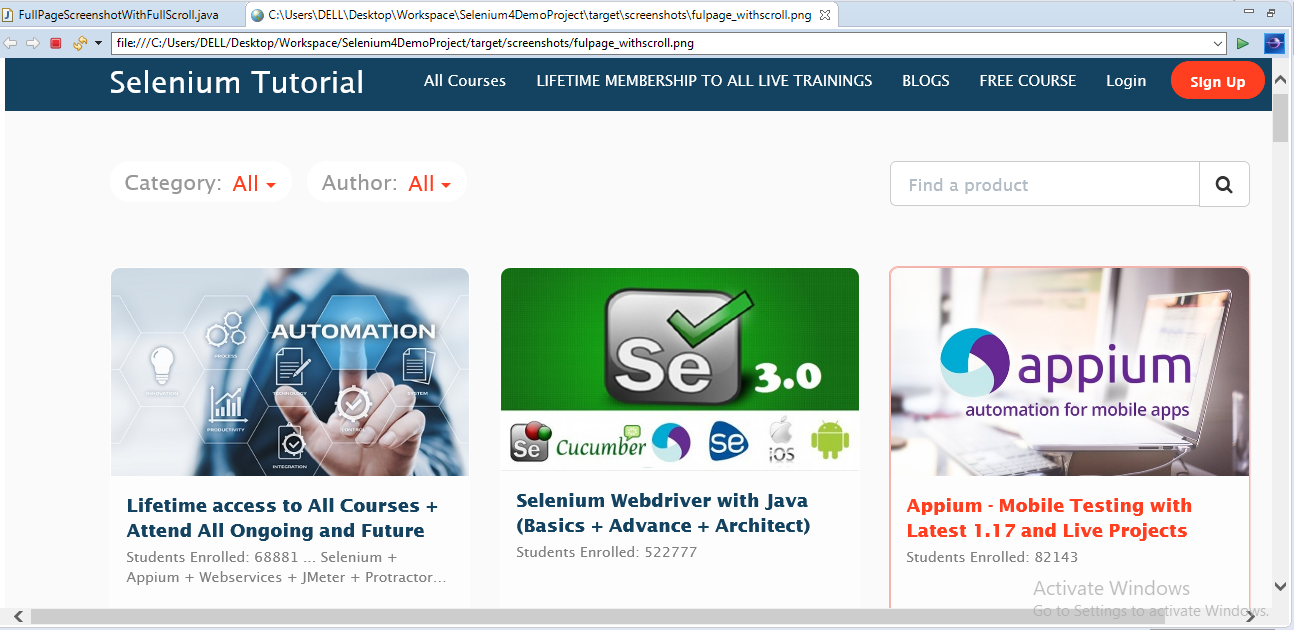
Save and run the script and open the screenshot as shown below (opens in firefox browser)

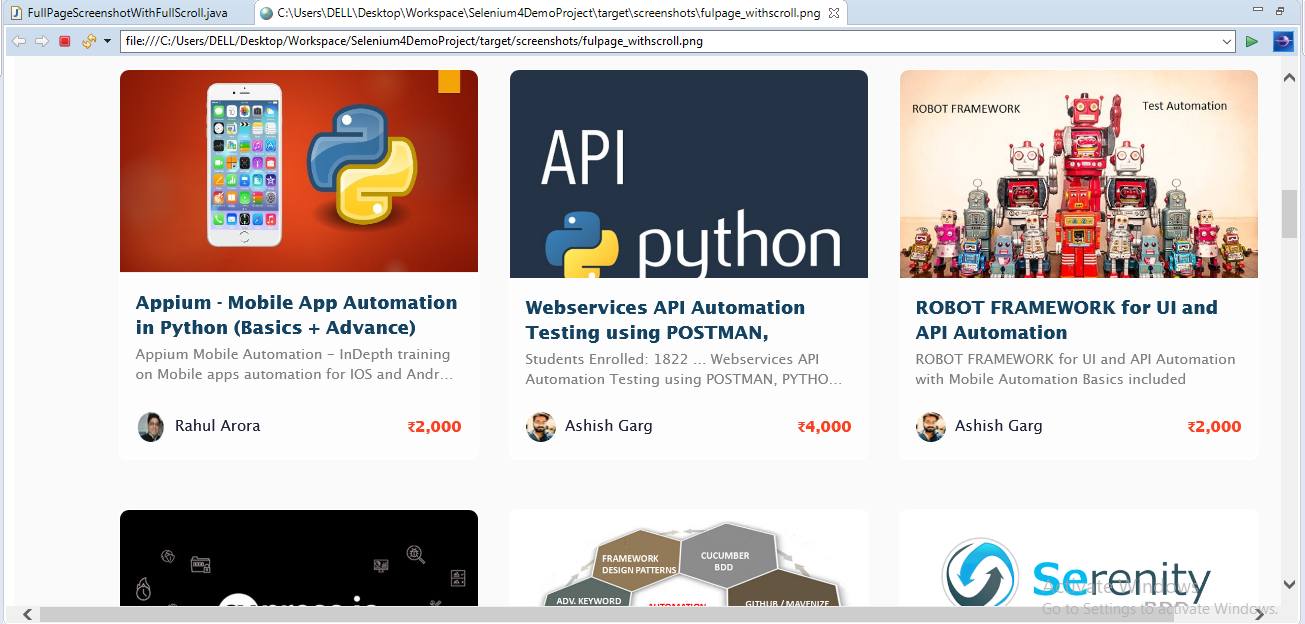
We can now scroll down the screenshot as shown below

Further scrolling

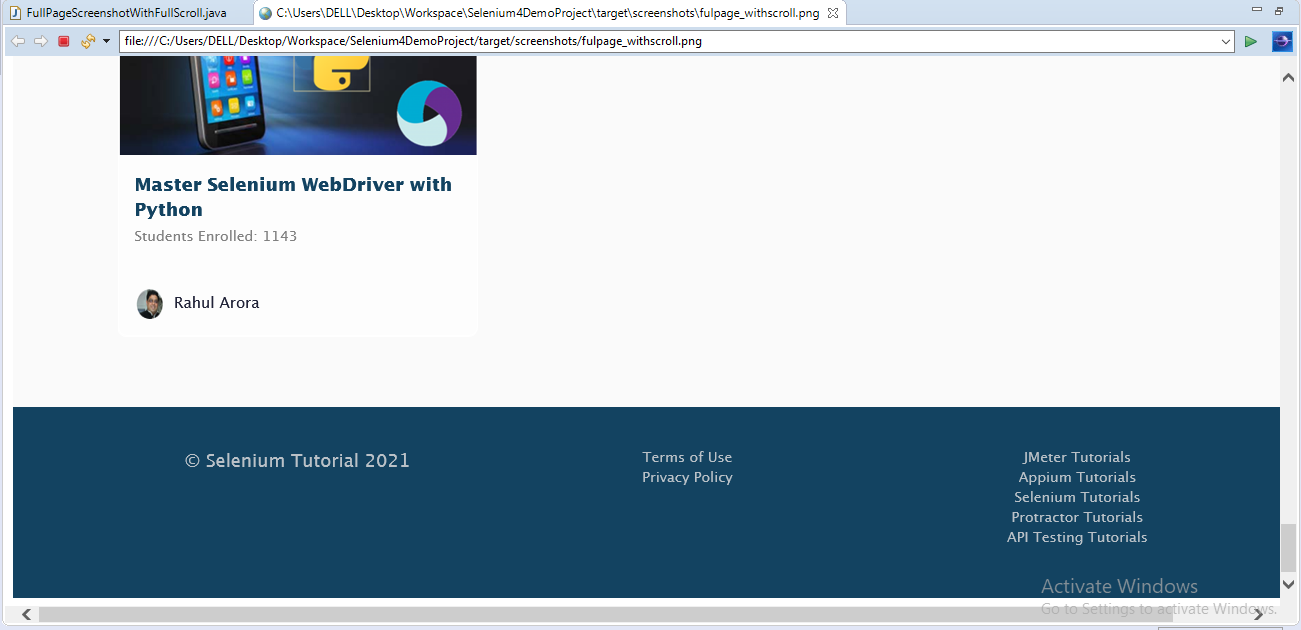
Below is the page end

So this is the advantage of new feature. We can scroll down the entire screenshot.
The only limitation is, right now this feature works only with firefox browser.
Code snippet (traditional way)
package sel4scripts;
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class FullPageScreenshotWithoutFullScroll {
public static void main(String[] args) throws InterruptedException, IOException {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.get(“https://www.selenium-tutorial.com/courses”);
Thread.sleep(2000);
TakesScreenshot scrShot = ((TakesScreenshot)driver);
File srcFile = scrShot.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(srcFile, new File(“./target/screenshots/fulpage_withoutscroll.png”));
}
}
Code snippet (full scrolling page screenshot)
package sel4scripts;
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class FullPageScreenshotWithFullScroll {
public static void main(String[] args) throws InterruptedException, IOException {
//WebDriverManager.chromedriver().setup();
WebDriverManager.firefoxdriver().setup();
//WebDriver driver = new ChromeDriver();
WebDriver driver = new FirefoxDriver();
driver.get(“https://www.selenium-tutorial.com/courses”);
Thread.sleep(2000);
File fullPageScrnShot = ((FirefoxDriver)driver).getFullPageScreenshotAs(OutputType.FILE);
FileUtils.copyFile(fullPageScrnShot, new File(“./target/screenshots/fulpage_withscroll.png”));
}
}
Thank you for reading!
