New Feature – How to take Elements Screenshot in Selenium 4
Welcome to 4th article in Selenium 4 new features series.
What you will Learn:
- New Feature – How to take Elements Screenshot (method 1) in Sel 4
- New Feature – Elements Screenshot (method 2 using typecasting) in Sel 4
- Code snippets
New Feature – How to take Elements Screenshot (method 1) in Sel 4
Go to the site
https://www.way2automation.com/lifetime-membership-club/
Our use case is, we have to take a screenshot of a single element on this webpage. Let’s suppose we have to capture the element LIFETIME MEMBERSHIP CLUB as shown below

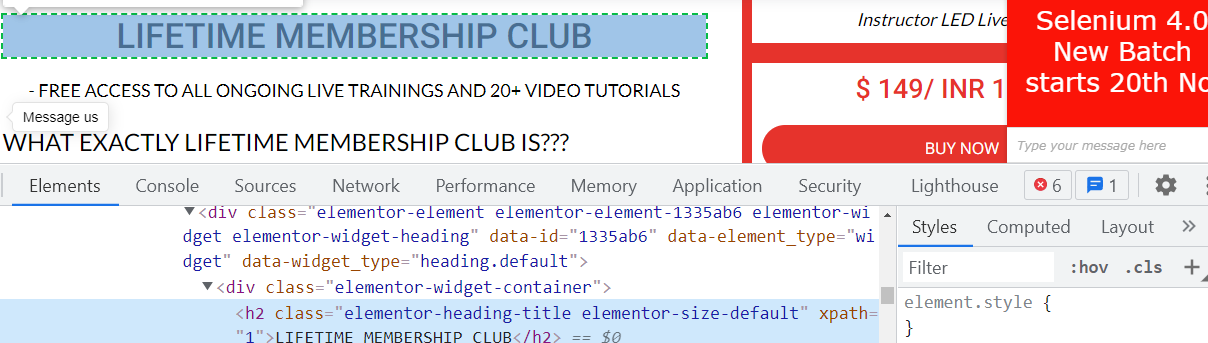
On inspecting this element, we find that it is uniquely identified by a class and hence we can use .cssSelector method

Hence we can write:
WebElement header1 = driver.findElement(By.cssSelector(“.elementor-heading-title.elementor-size-default”));
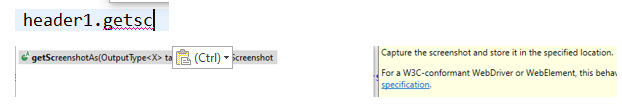
Next, we see a method getScreenshotAs() that we can apply to this element header1

Hence we can write:
header1.getScreenshotAs(OutputType.FILE);
As seen above, this method captures the screenshot and stores it in a specified file location.
So we can write as below:
File srcFile = header1.getScreenshotAs(OutputType.FILE);
Next, we will copy this file to a new file location using ‘copyFile’ utility present in FileUtils class as shown below:
FileUtils.copyFile(srcFile, new File(“./target/screenshots/image1.png”));
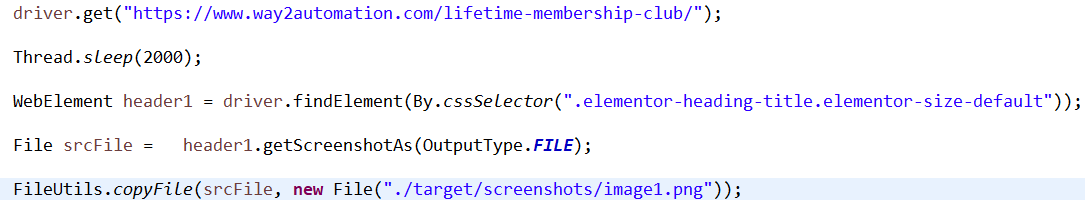
So our complete script looks like this:

Let us run this script.
Notice below, the image1.png gets created and gets stored to a file location under ‘./target/screenshots’ folder at runtime. You have to refresh the project to see this image

Double click image1.png, we would see the element screenshot as shown below

So this is how we can easily capture an element screenshot from the webpage in Selenium4.
New Feature – Elements Screenshot (method 2) in Sel 4
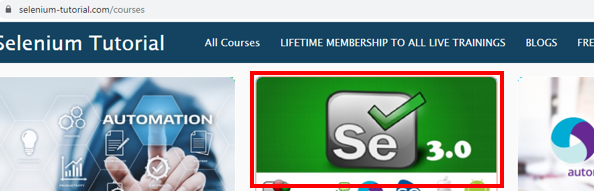
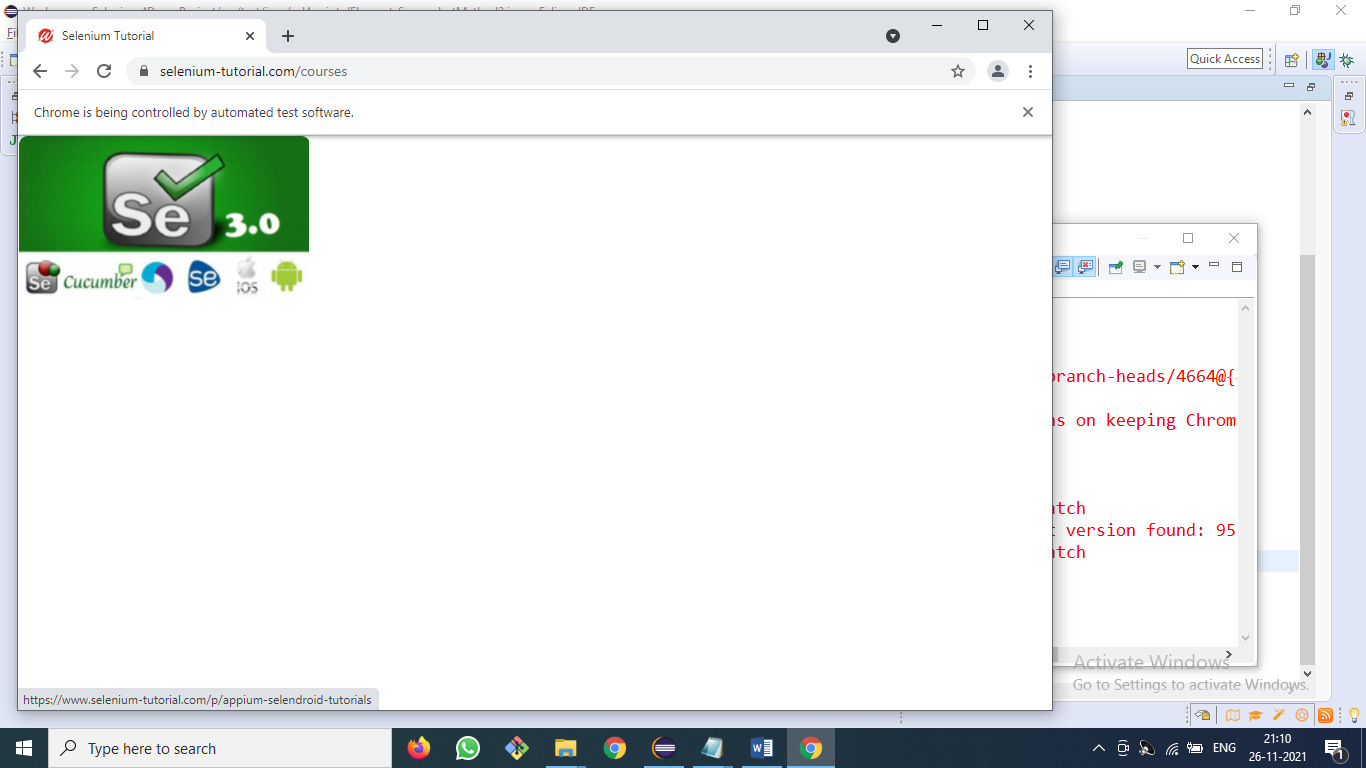
Let us see another way to capture an element on webpage. Go to the website https://www.selenium-tutorial.com/courses

The use case, we want to capture the 2nd image shown above.
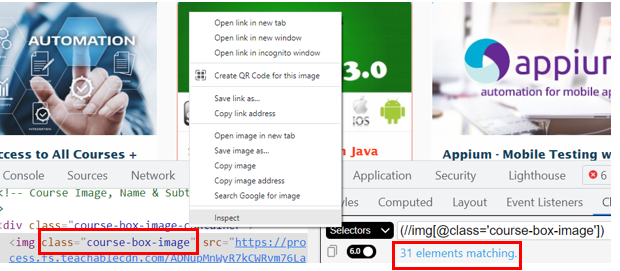
Inspect this image using chropath. The xpath //img[@class=’course-box-image’] is returning us 31 matches

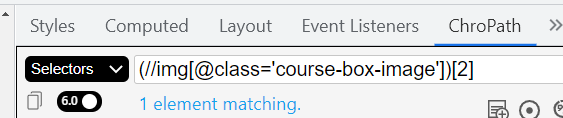
Since we are interested in 2nd image, we can build our xpath as shown below:
(//img[@class=’course-box-image’])[2]
Notice below that we are now getting only 1 element match

So we can write:
WebElement elem2 = driver.findElement(By.xpath(“(//img[@class=’course-box-image’])[2]”));
Next, we will typecast the desired element (here elem2) into TakesScreenshot interface as shown below:
TakesScreenshot scrShot = ((TakesScreenshot)elem2);
Next, like we did in first method, we will apply the getScreenshotAs method
File srcFile = scrShot.getScreenshotAs(OutputType.FILE);
Next, like we did in first method, we will copy this file to a new file location
FileUtils.copyFile(srcFile, new File(“./target/screenshots/elem2.png”));
So our script looks like below:

Save and run the script. During runtime, you would see selenium taking snapshot for the element as shown below

Refresh folder to see elem2.png and click it

So this is the second way to capture an element using typecasting. Try to capture the 3rd image on the website.
Code snippet (method 1)
package sel4scripts;
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class ElementsScreenshotMethod1 {
public static void main(String[] args) throws InterruptedException, IOException {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.get(“https://www.way2automation.com/lifetime-membership-club/”);
Thread.sleep(2000);
WebElement header1 = driver.findElement(By.cssSelector(“.elementor-heading-title.elementor-size-default”));
File srcFile = header1.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(srcFile, new File(“./target/screenshots/image1.png”));
}
}
Also Check: Selenium Training Online
Code snippet (method 2)
package sel4scripts;
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class ElementsScreenshotMethod2 {
public static void main(String[] args) throws InterruptedException, IOException {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.get(“https://www.selenium-tutorial.com/courses”);
Thread.sleep(2000);
WebElement elem2 = driver.findElement(By.xpath(“(//img[@class=’course-box-image’])[2]”));
TakesScreenshot scrShot = ((TakesScreenshot)elem2);
File srcFile = scrShot.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(srcFile, new File(“./target/screenshots/elem2.png”));
}
}
Thank you for reading!
